3D Interactive Web Apps & Games
Site Updated
This site contains examples of Three.js 3D FPS games and effects to help demonstrate how Three.js can be used to program interactive apps and games on a website. Contact me if you would like more information on adding 3D interactive apps to your website.
Site Updated


Recent Blog Posts & Updates
- Date - - Threejs
- Date - - Using Threejs To Develop Online 3D Browser Games
- Date - - Using Threejs Pointer Lock Controls For Online 3D Games
- Date - - The Advantages Of Creating 3D Interactive Menus And Websites Using Threejs
- Date - - Threejs Examples Exploring Interactive Visual Particle Systems
- Subscribe To My RSS Feed For Live Updates
- More Examples and Tutorials
Three.js Programming Books
What is WebGL and How Does Three.js Work With it?
WebGL is a JavaScript API (Application Programming Interface) that allows rendering interactive 2D and 3D graphics within web browsers. It is based on the OpenGL ES (Embedded Systems) standard and provides a way to utilize the computer's GPU (Graphics Processing Unit) for hardware-accelerated graphics rendering.
Three.js is a popular JavaScript library that sits on top of WebGL and provides a higher-level abstraction for working with 3D graphics in the browser. It simplifies many of the low-level details and complexities of WebGL, making it easier for developers to create and manipulate 3D scenes and objects.
Here's how Three.js works with WebGL:
- WebGL Initialization: When you start using Three.js, it sets up the WebGL context for you. It creates a canvas element in the HTML document and initializes the WebGL context using the <canvas> element.
- Scene and Objects: Three.js introduces the concept of a "scene," which is a container that holds all the objects, lights, and cameras in your 3D world. You can create and manipulate various objects like meshes, geometries, materials, lights, and cameras within the scene using Three.js.
- Rendering: Three.js handles the rendering process, which involves updating the scene and rendering it onto the canvas using WebGL. It takes care of the transformations, projections, and rendering pipeline needed to display the 3D scene on the screen.
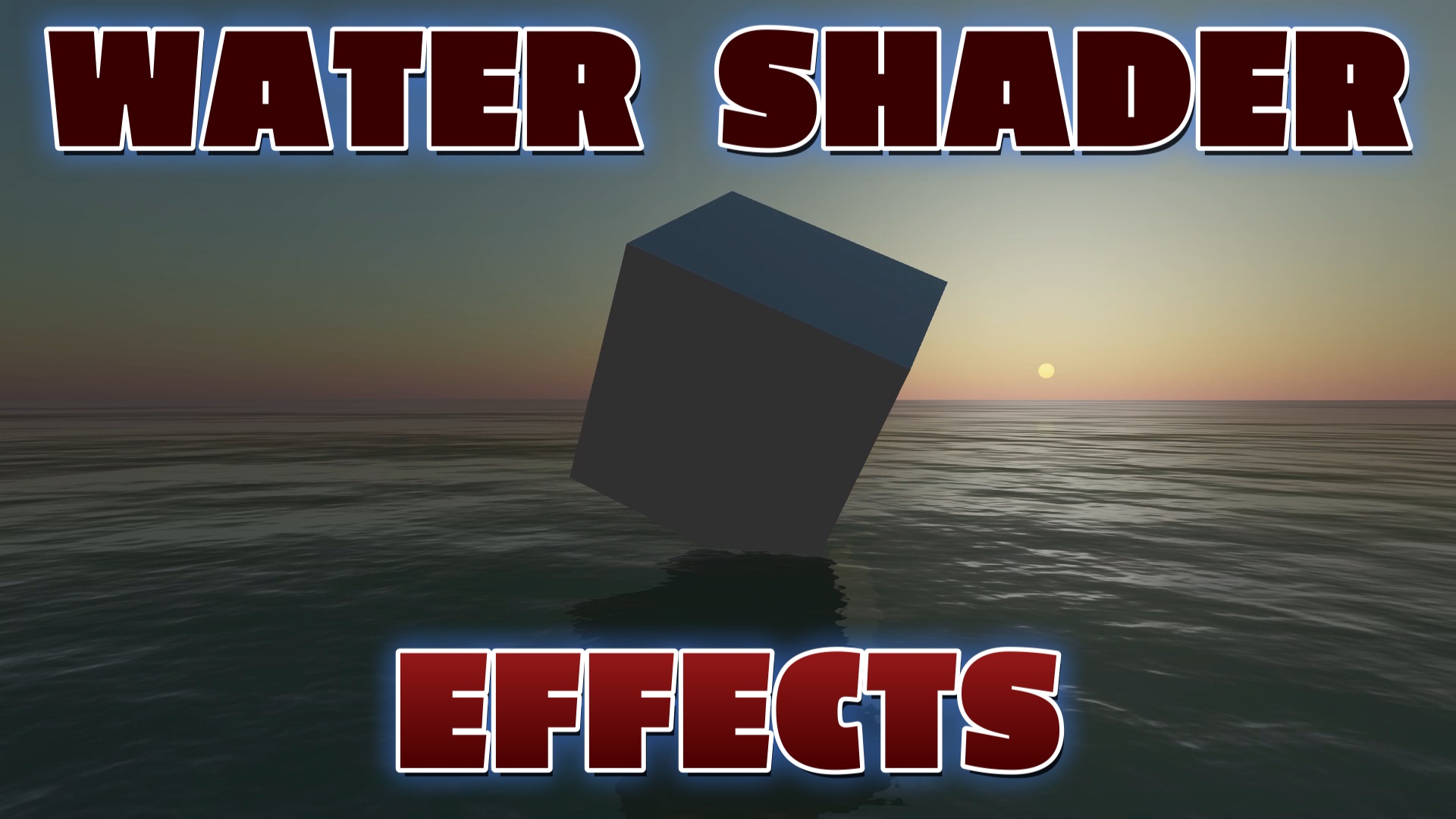
- Materials and Shaders: Three.js provides a wide range of built-in materials that define how objects are visually rendered, such as basic, phong, lambert, and more. These materials can be combined with textures, colors, and other properties to control the appearance of objects in the scene. Three.js also allows you to create custom shaders using GLSL (OpenGL Shading Language) for advanced and customized rendering effects.
- Interaction and Animation: Three.js offers built-in controls and utilities for user interaction, including mouse and touch events. It provides functionality for camera controls, such as rotating, panning, and zooming around the scene. Additionally, Three.js allows you to animate objects in the scene using keyframes, tweening, or frame-by-frame animation techniques.
Overall, Three.js simplifies the process of working with WebGL by providing a higher-level API with a set of powerful and intuitive features. It abstracts away many of the low-level complexities of WebGL, making it more accessible for developers to create interactive 3D graphics and applications in the browser.
Benefits of Threejs
- Immersive User Experience: By incorporating Three.js and 3D interactive apps, websites can provide a more immersive and engaging user experience.
- Product Visualization: Three.js allows for the creation of realistic 3D product visualizations, enabling customers to view products from different angles and make informed purchasing decisions.
- Architectural Visualization: With Three.js, architects and designers can showcase their projects in a virtual 3D environment, providing clients with a realistic preview of the final design.
- Educational and Training Applications: Three.js and 3D interactive apps can be used in educational websites to create interactive simulations, virtual laboratories, and training modules for enhanced learning experiences.
- Data Visualization: Three.js enables the visualization of complex data sets in a visually appealing and interactive manner, making it easier to analyze and understand large amounts of information.
Enhancing Development with AWS and GitHub Integration
As a developer, I rely on the powerful integration between Amazon Web Services (AWS) and GitHub to streamline my development process. The seamless collaboration, automated workflows, and scalable infrastructure provided by AWS and GitHub allow me to focus on building high-quality applications. Read more about how this integration enhances my productivity and enables efficient code management.